
前回、local by FlyWheelを使ってローカルにWordPress環境を構築のお話をさせてもらいました。構築までは数ステップで本当に簡単に済ませられたかと思います。
[local by Flywheel]WordPressローカル構築にオススメ!(https://www.one-pixel.net/blog/wordpress-local-by-flywheel/)
今回は構築後のお話です。
WordPress管理画面で行う言語設定やいつも使うようなプラグインのインストールなど、ログインして1つ1つやるのって正直面倒です。。せっかく数ステップで構築出来たんですから、そのあたりの設定をWP-CLIで簡単に済ませていきましょう!
Contents
WP-CLIって?
WP-CLI は WordPress を管理するためのコマンドラインインターフェースです。 プラグインのアップデートやマルチサイトのセットアップなどの多くのことをブラウザ無しで行うことができます。
https://wp-cli.org/ja/
local by FlywheelからWP-CLIを起動する

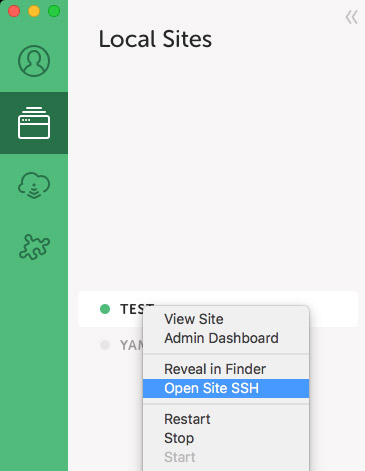
local by Flywheel起動画面の該当するサイト名の上で右クリックをすると、↑このような項目が表示されるので、「Open Site SSH」をクリックします。

こんな感じの黒い入力画面が出てきますので、こちらで設定していきましょう。
管理画面の言語設定を変える(英語→日本語)
WordPressにログインすると言語設定が英語なんですよ。ログインする前に変えてしまいたい優先順位が高いところですね。

先ほどの黒い画面で入力をします。
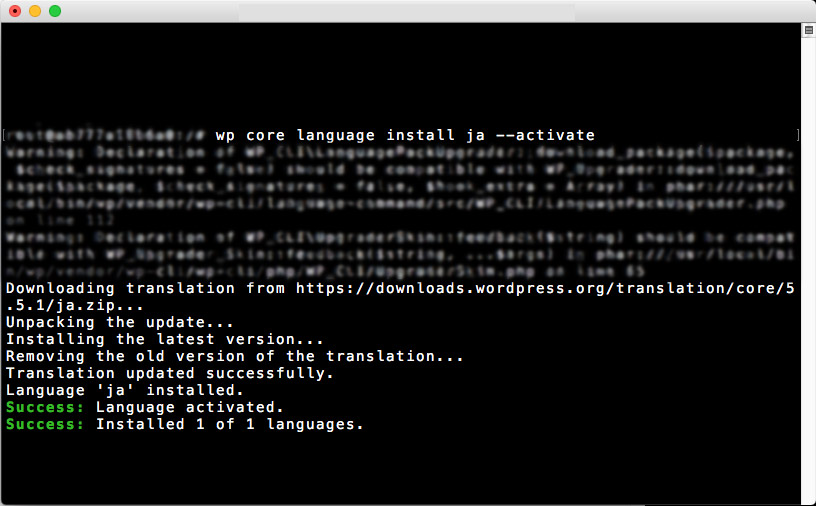
wp core language install ja --activate

何やらインストールが始まりました。そして、Success。管理画面を見に行って見ましょう。

必要なプラグインは先にインストール
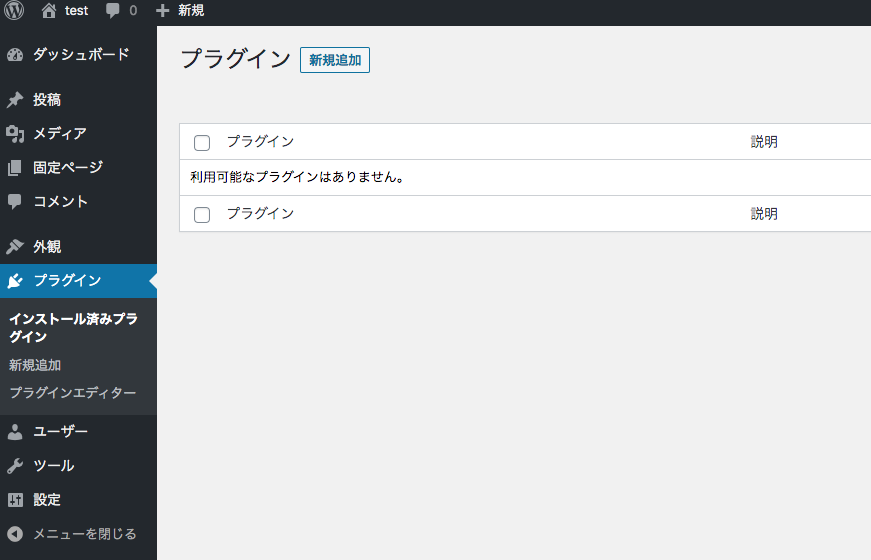
当然ながらプラグインはまだ何も入っていないのですが、WordPressを使っていると、ほぼほぼ毎回いれるようなプラグインが出てきます。それをログインして1つずつインストールも手間になりますので、こちらも先に済ませてしまいましょう!
このプラグインを入れて有効化させる場合についてのご紹介です。
WP Multibyte Patch
↓最初は当然何もないです。

先ほど利用した黒い画面を再利用します。
wp plugin install wp-multibyte-patch
これだと有効化はされずに、インストールだけされた状態となりますので、有効化もしちゃいたいときは、
wp plugin install wp-multibyte-patch --activate
うしろに、–activateを追加でOKです。
他にも色々なプラグインがありますので、必要に応じてやってみてください。
今回のまとめ
2回に渡ってWordPressのローカル環境構築のお話でした。ぜひお試しください。では、また!