
WordPressでホームページを作る場合、いきなりサーバーで構築していくとなると、修正などその都度サーバーに接続してアップしたり手間がかかります。
それよりも、既存サイトの修正でテーマ関連やら、プラグインをいじる場合など場合によっては、サイトが表示されなくなってしまいます。
これでは当然ダメですよね。
何にしてもWordPressを構築していく場合は、ローカルで構築していった後にサーバーへインポートするのがベストです。
Contents
ローカル環境で構築の方法
ローカル環境に構築していく方法はいくつかあります。
WindowsならXAMPP、MacならMAMPを利用する方が多いですかね。ちなみに私はMacでMAMPを利用してDropbox上に環境を構築していました。
XAMPP(https://www.apachefriends.org/jp/index.html)
MAMP(https://www.mamp.info/en/mac/)
MAMP+WordPress+Dropbox

この組み合わせで良かったのはDropboxで同期されるので、別のパソコンからも同じものを編集できていたことでした。
MAMPでWordPressの不満点
ただ、サイトボリュームが大きくなり編集データも増えてきたときに、同期がなかなか終わらず作業にとりかかるまでの時間がかかってしまうこと、毎回データベースを作ってワードプレスをインストールして設定をするのが面倒になってきたこともあり、別の方法を探すうちにすぐに見つかったのが、今回ご紹介の「local by Flywheel」です。
local by Flywheel+WordPress

それでは、ようやくlocal by FlyWheelの紹介です。とにかくWordPressのローカル環境を作るのであれば、これがベストじゃないですかね。
特にこんな方には向いていると思います。
- とにかく簡単にWordPressのローカル環境を準備したい
- 外部の方にも確認してもらいたい
- PHPのバージョン変更なども簡単にしたいなど
インストール
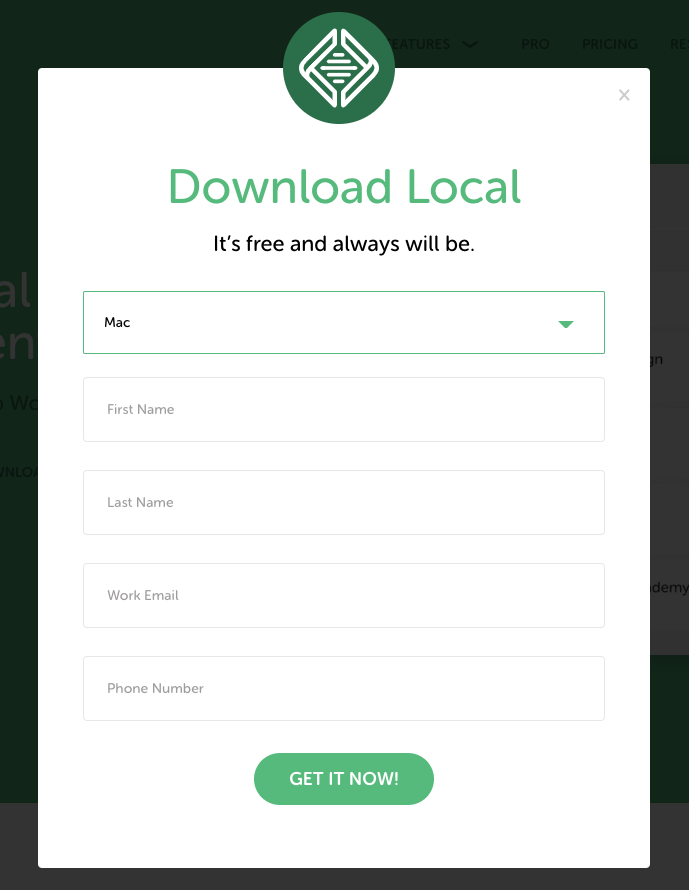
まずは、local by FlyWheelにアクセスして、右上のダウンロードをクリックします。
local by FlyWheel(https://localwp.com/)

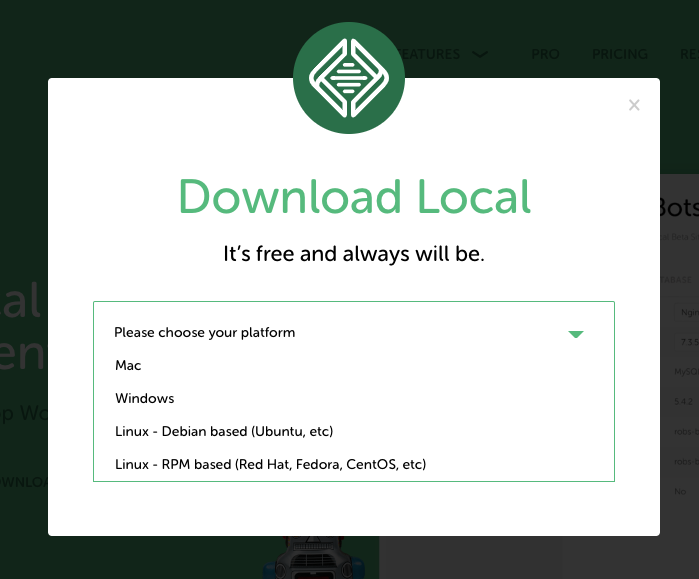
インストールしたい環境を選択

名前、メールアドレス、電話番号の入力を求められますが、メールアドレスのみ入力でもダウンロード可能です。

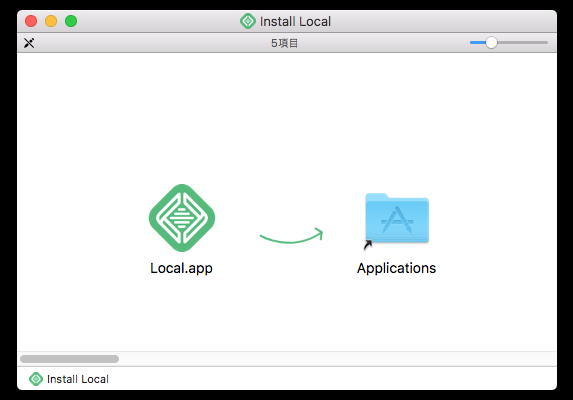
ダウンロードデータを解凍して、アプリフォルダに入れてから起動します。あっという間です。
環境構築をやってみましょう

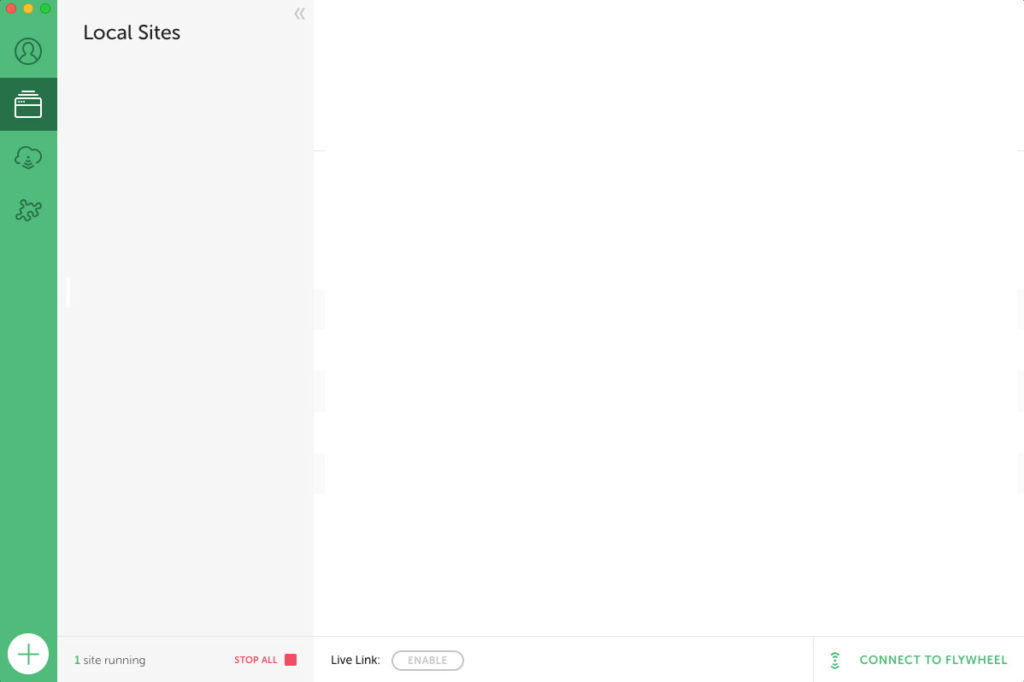
こんな初期画面が表示されますので、左下の「+」をクリック。

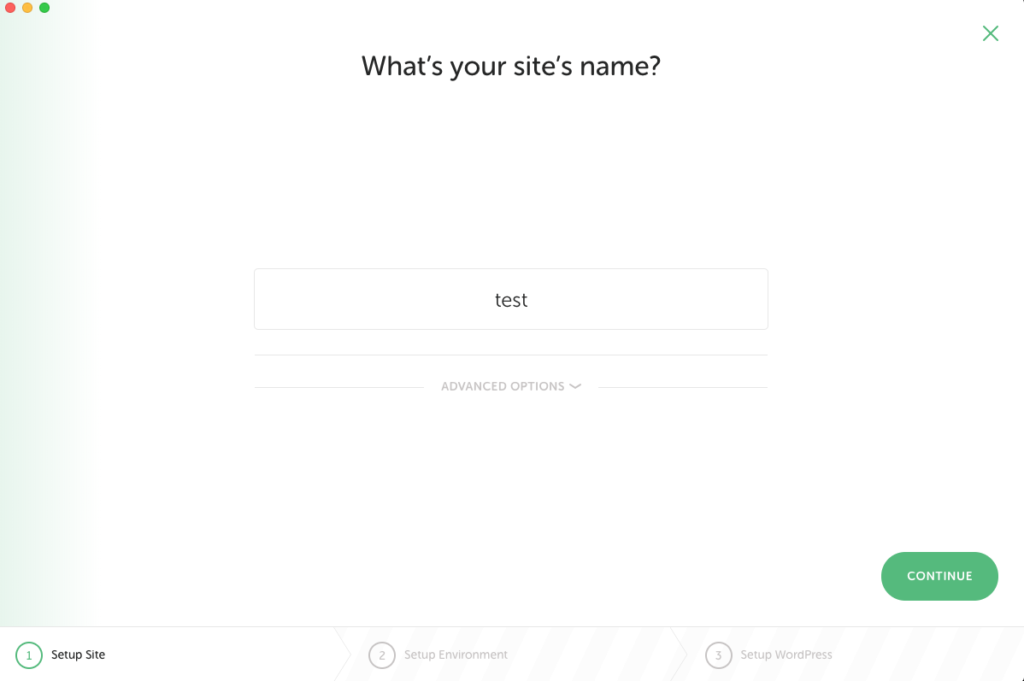
そのあとは画面下にある通り3ステップで構築完了です。まずは、サイト名を入力します。これはローカルで構築する用で使用するドメインで英語で入力です。
ADVANCED OPTIONSという項目もありますが、とりあえずは気にしないで大丈夫です。

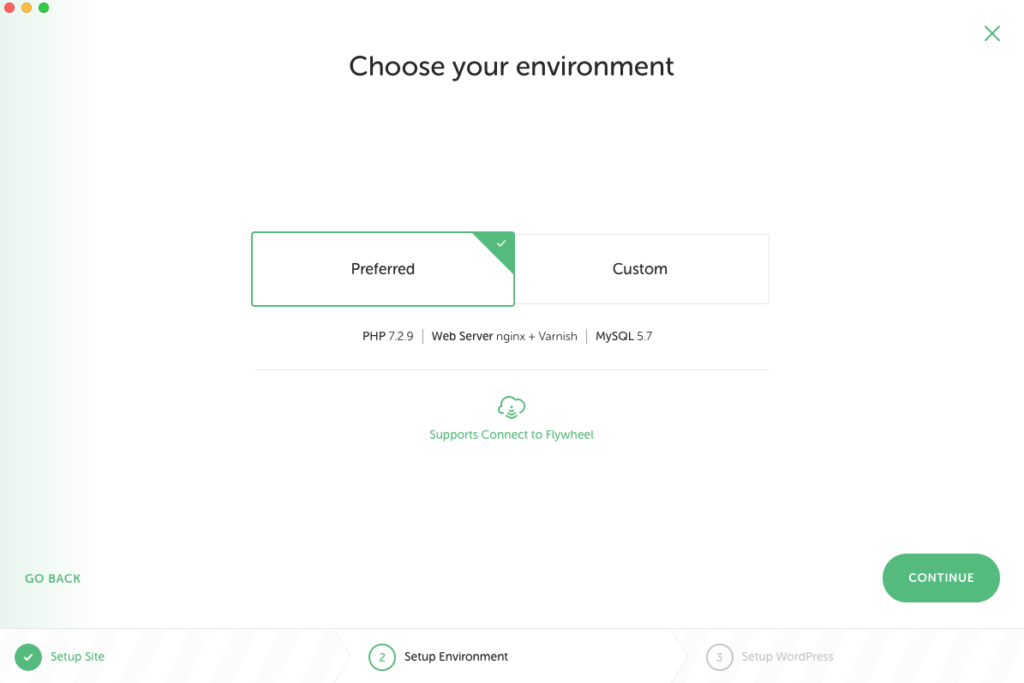
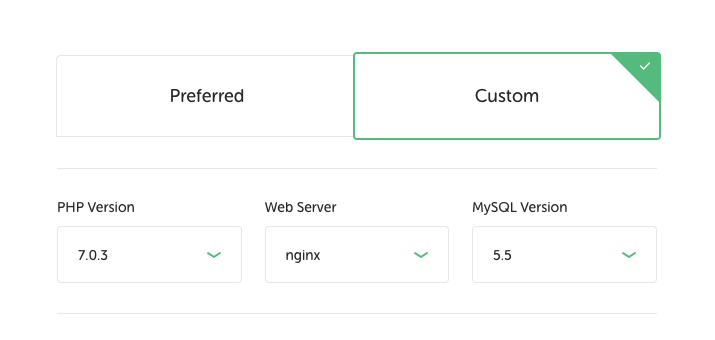
次のステップでは、サーバー環境を設定します。変える必要がなければ、PreferredでOKです。PHPのバージョンなど本番環境と揃えたい場合はCustomから変更も可能です。※PHPバージョンなどの変更は後からもで可能です。

柔軟なテスト環境が作れて良いですね。

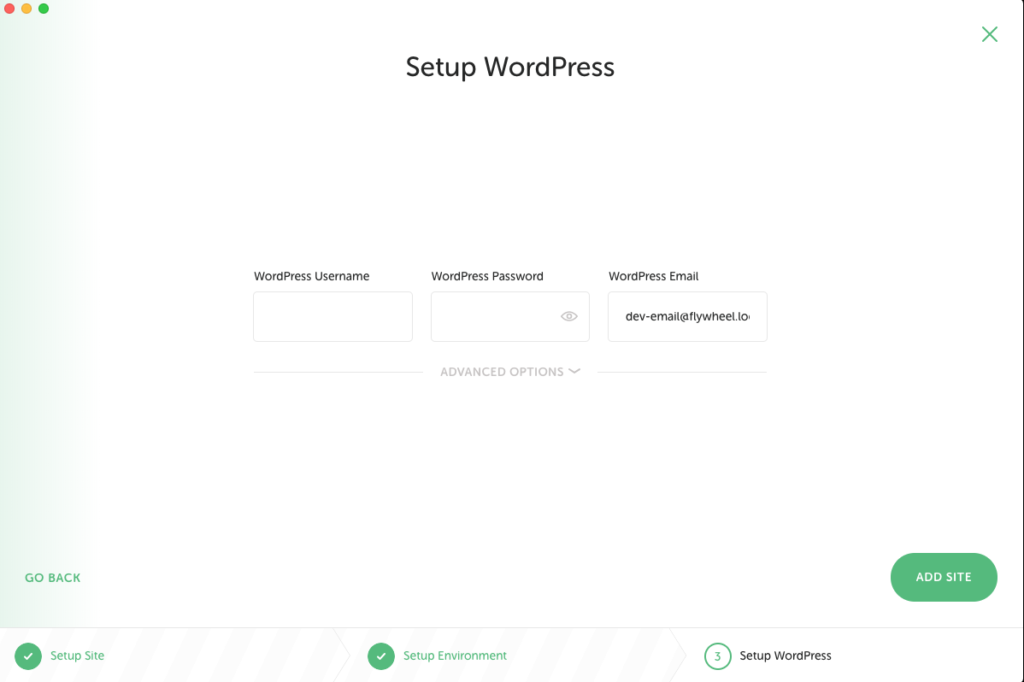
あっという間に最後のステップです。
WordPress Username(ログイン名)
WordPress Password(ログインパスワード)
これを設定して構築完了です。

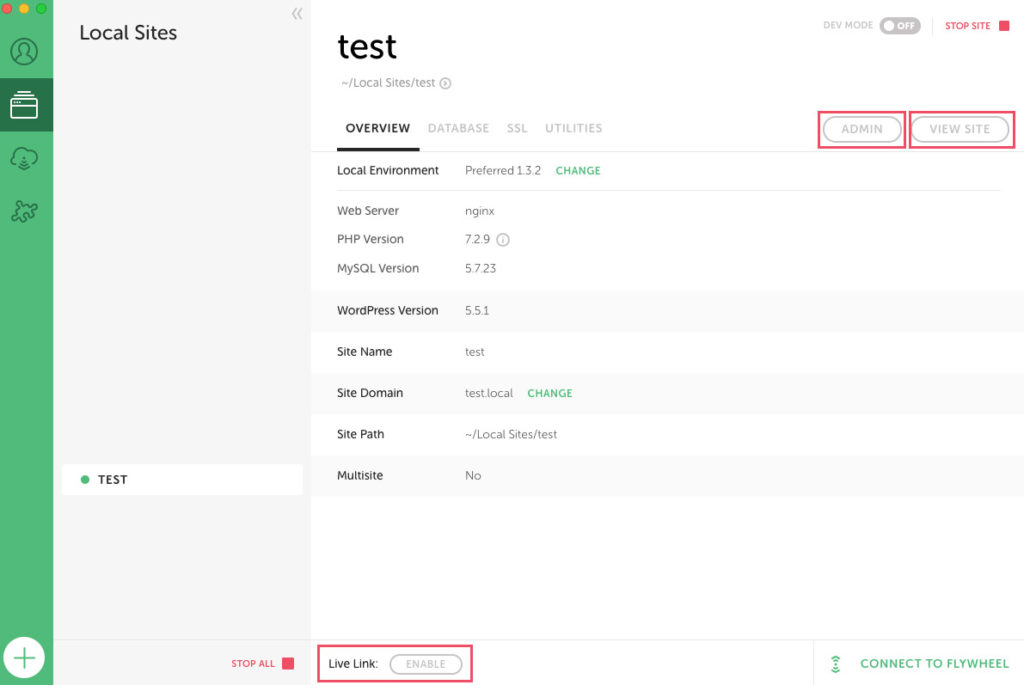
赤枠のところについては、
- ADMINは、管理画面表示
- VIEW SITEは、サイト画面表示
- Live Linkは、他の方にもサイト画面を確認いただけます
以上です。
今回のまとめ
WordPressのローカル環境構築についてのお話でした。本番環境に手をつける前にテスト環境で試すことは非常に重要です。
ただ、これまではテスト環境構築にもひと手間かかったりとあったのですが、このlocal by FlyWheelを利用してからは非常にスムーズにテスト環境を構築できるようになったなぁと思います。
ぜひお試しください。では、また!