ホームページでブログを書いていて、写真を載せることも多くあると思いますが、
- 写真の表示がどうしても単調になってしまいがち・・・
- もう少し変化のある画像ギャラリーを表示したい・・・
こんなことないでしょうか。
もう少し変化のあるものって、出来たとしても面倒なんでしょ??
ゼロから作れば手間と時間がかかってしまいますが、そこはWordpressの良いところで、お手軽に画像ギャラリーが作れるプラグインがあります!
色々な画像系プラグインがありますが、今回はお手軽に画像ギャラリーを実装できる「FooGallery」をご紹介します。
Contents
1.FooGalleryの使い方
設定画面でメディアライブラリ(Wordpressにアップロードした画像置き場)から、写真を選択して6つの表示方法から選びます。
これだけです!
基本的にはこれだけで、画像ギャラリーが作れてしまいます。細かい設定をすることもできますが、これだけです。
2.FooGalleryのインストールと設定
かなり簡単な使い方説明でしたが、インストールから設定などもう少し詳しく紹介していきます。※でも、本当に簡単なんです。
(1)プラグインインストール
WordPress管理画面の新規追加で、「FooGallery」と検索するとこちらが表示されますので、FooGalleryとFooBox両方ともインストールしましょう。

FooBoxをいれておくことで、画像をクリックした際に拡大表示なども付けることが可能になります。
(2)FooGalleryを作ってみよう!
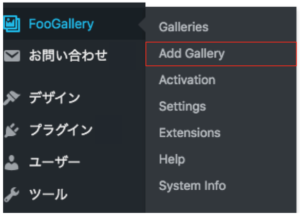
早速画像ギャラリーを作っていきましょう。まずは、管理画面左側のFooGalleryからAdd Galleryをクリックします。

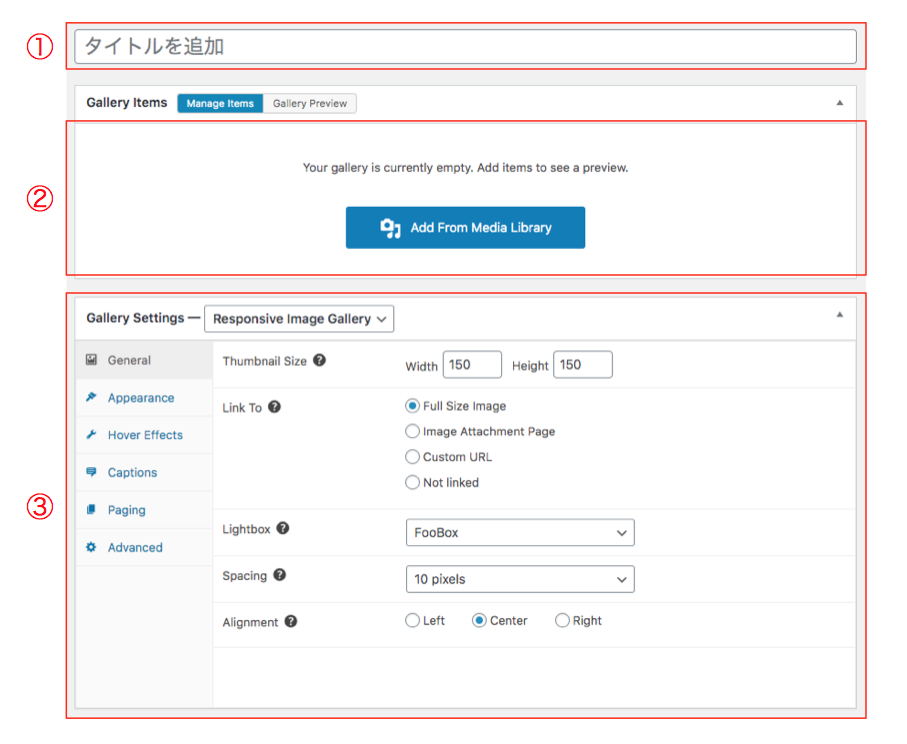
続いて設定画面になるので、
- ① 画像キャラリーのタイトルを追加
- ② 画像を選択

①②だけで作成完了です!
これだけでもOKなのですが、せっかくなので③で設定可能な6つのギャラリーパターンで、どのようなことが出来るかなども見ていきましょう。
6つのギャラリーパターン
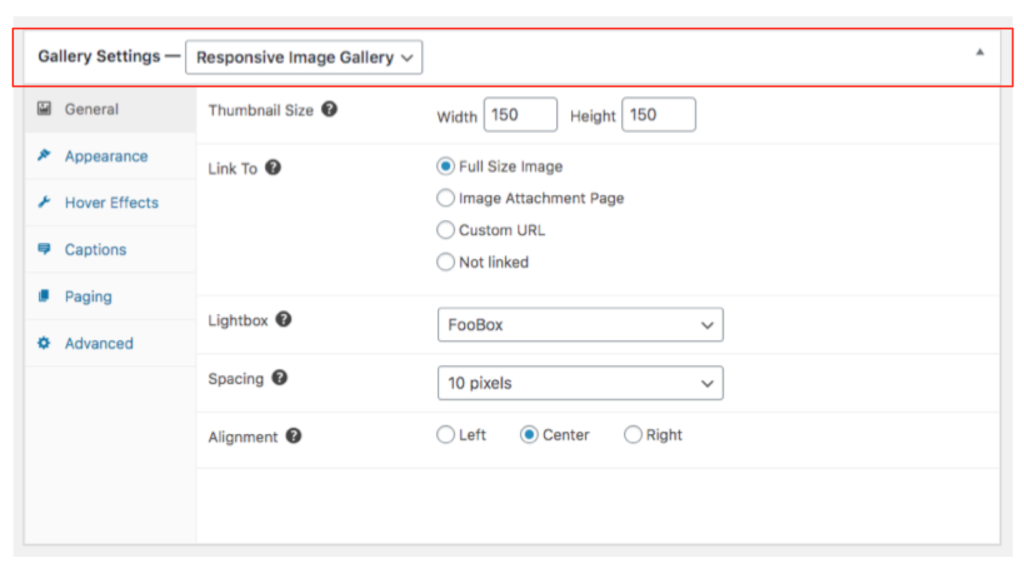
(1)Responsive Image Gallery

Gallery SettingsをResponsive Image Galleryにしたもので、デフォルトで設定されているものになります。
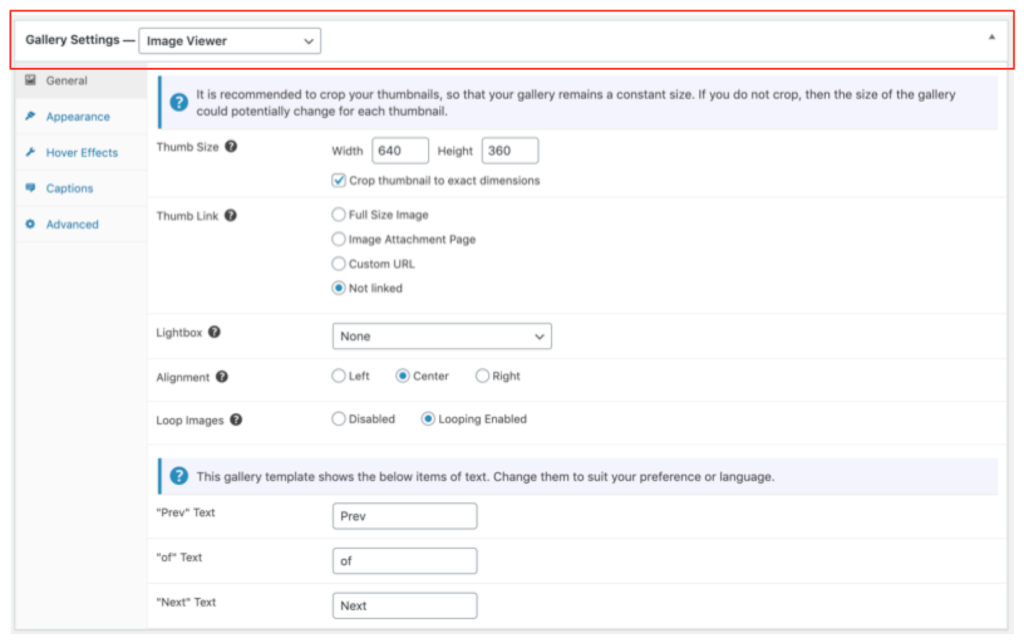
(2)Image Viewer

Gallery SettingsをImage Viewerにしたもので、1枚の写真が表示されていて矢印で左右にスライドさせるものになります。
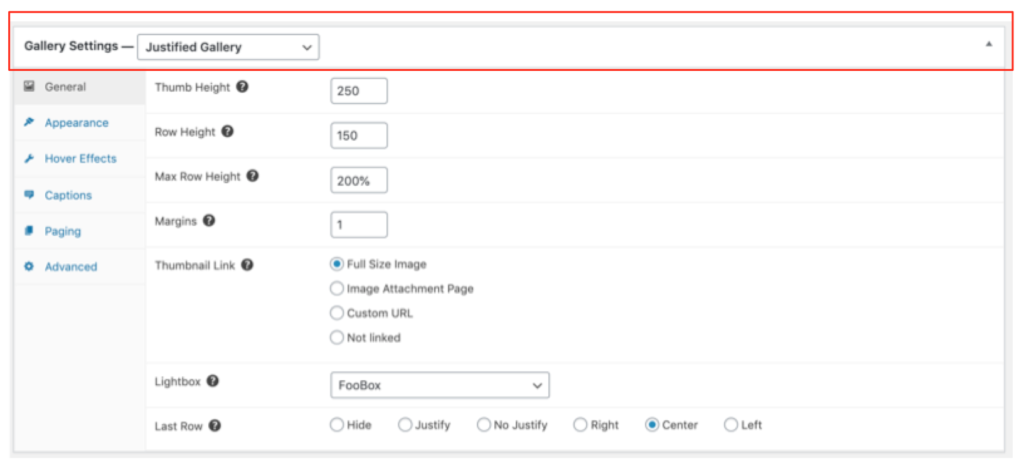
(3)Justified Gallery

Gallery SettingsをJustified Galleryにしたもので、コンテンツ幅いっぱいに表示されるものになります。
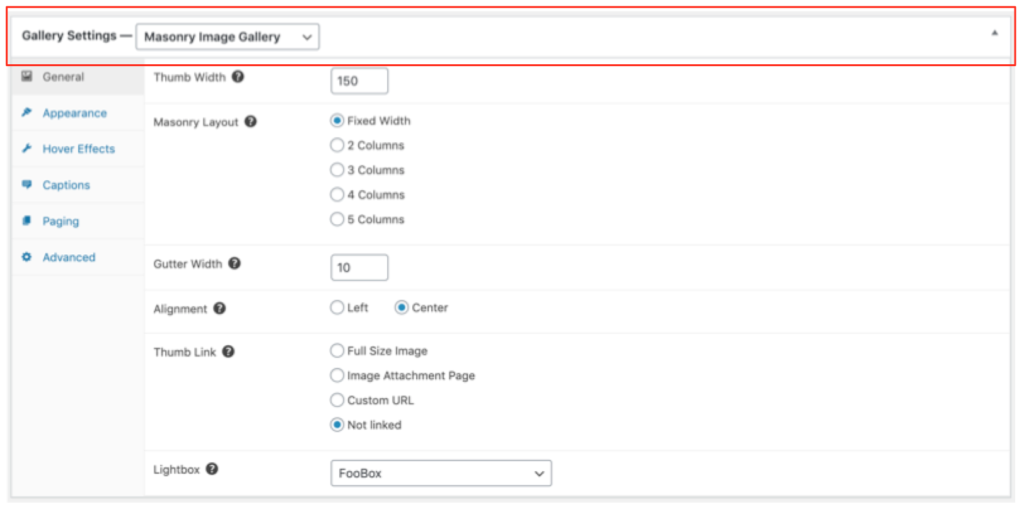
(4)Masonary Image Gallery

Gallery SettingsをMasonary Image Galleryにしたもので、画像の高さが異なっていてもいい感じにタイル状に並べてくれるものになります。
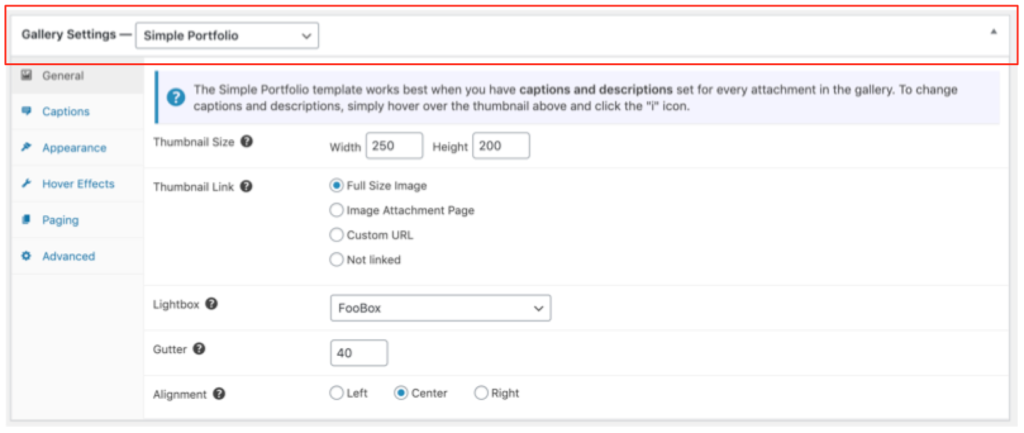
(5)Simple Portfolio

Gallery SettingsをSimple Portfolioにしたもので、写真の下にキャプションが入れられるものになります。
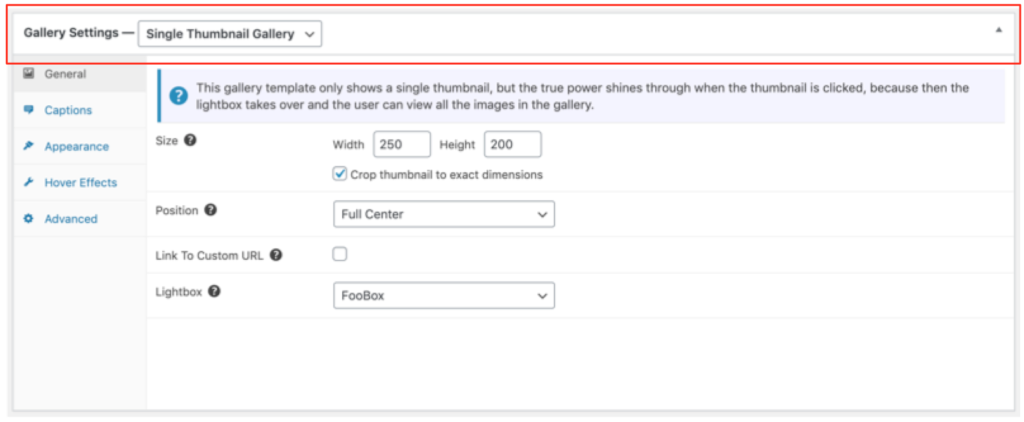
(6)Single Thumbnail Gallery

Gallery SettingsをSingle Thumbnail Galleryにしたもので、サムネイルを1枚だけ表示してクリックしたら他の写真も見られるものになります。
以上6パターンでしたが、Generalでは画像のサイズや画像間隔、表示位置などを設定し、Hover Effectsではマウスが乗った際の動作などなかなか細かく設定が出来て楽しいですね!
実際に投稿で使ってみよう!
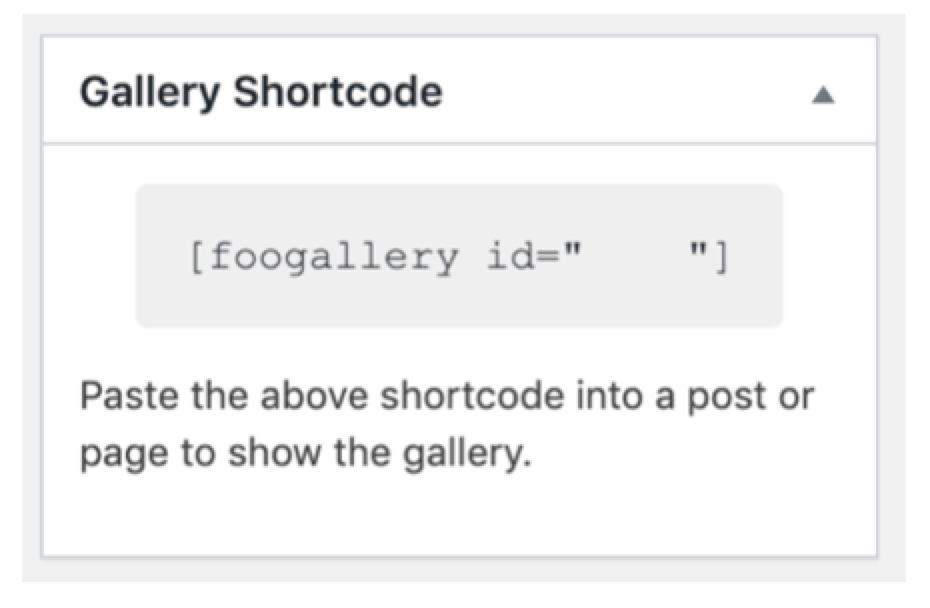
さて無事に設定も済んで、ギャラリー作成が完了しました。投稿にFooGalleryを表示したい場合には、先ほどの設定画面右側にあるShortCodeというものを投稿のテキストエディタであれば、そこに書くだけで表示されます。

それでも良いのかもしれないですが、ぜひWordpress5.0から導入されたGutenbergというブロックエディタを利用して欲しいです。
やり方は、Gutenbergになっている投稿の画面から、ブロックの追加をクリックして、

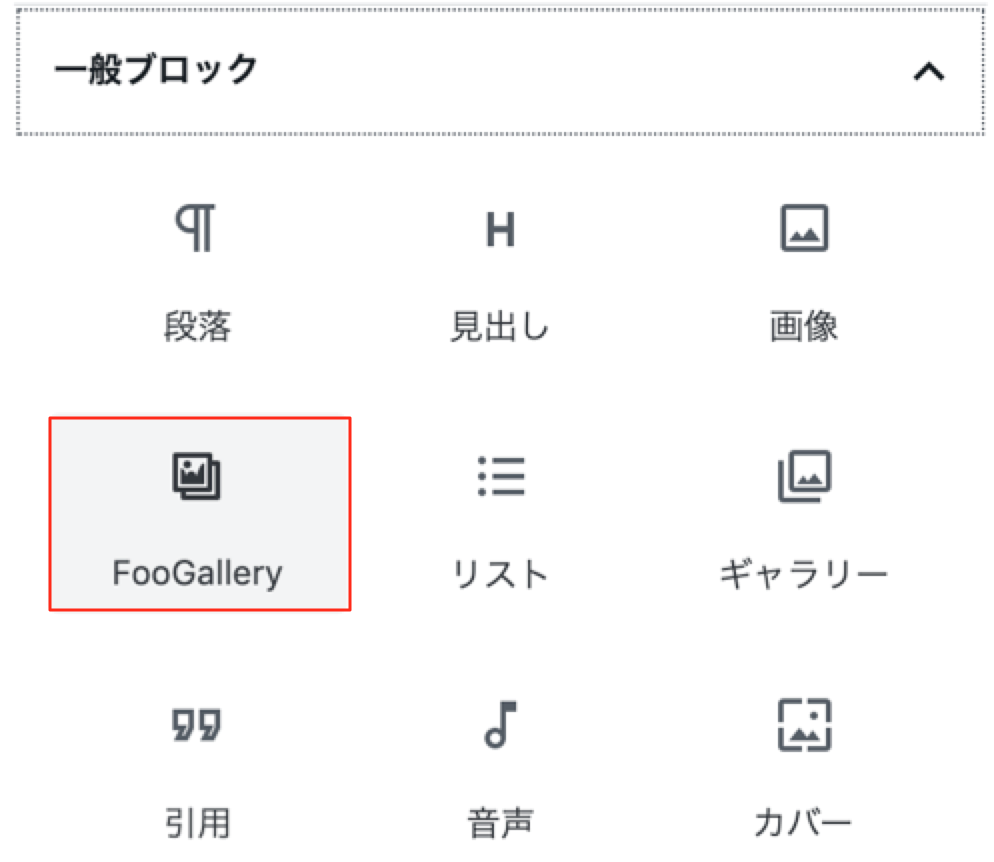
一般ブロックのFooGalleryをクリック、先ほど作成したギャラリーを選択するだけです。


これで投稿完了です。
途中でパターンの説明があったので、長くなりましたが単純に投稿までのみであればすごく簡単じゃないですか!?
今回のまとめ
画像の表示はちょっと単調になってしまうこともありますので、FooGalleryのような少し変わった画像表示ができるものも取り入れて、さらにGutenberg(ブロックエディタ)も積極的に活用していきたいですね。
では、また!