
ネットでお買い物。本当にお手軽ですよね。ネット環境さえあれば、どこでもいつでもできちゃいます。パソコン、タブレット、スマートフォン。どの環境でお買い物することが多いですか?
私は、購入する商品の内容によります。日用雑貨や洋服はスマホでも購入しますが、もう少し大きなものなどは、内容をしっかりとすみずみまで見てじっくり購入を考えたいので、パソコンの画面で購入することが多いです。
皆さんはいかがでしょうか。
カラーミーのデバイス別の注文割合を見ると、7割近くがスマホからの注文となっています。
[sc_Linkcard url=”https://shop-pro.jp/?mode=infographic2020″]
※総務省「令和元年通信利用動向調査の結果」(2020年5月29日発表)
そんなわけで、ECショップを作れるサービスは色々とありますが、今回はカラーミーを使ってスマホに対応させる方法をメモしていきます。
Contents
カラーミーショップのスマホ表示対応
まず、ホームページのスマホ対応についてはレスポンシブというブラウザ(インターネット閲覧画面)やデバイス(インターネットを閲覧する機器 パソコンやスマホなど)を拡大縮小によって最適化する方法が主流かなと思います。※レスポンシブではない対応方法もございます。
カラーミーで対応する場合についてはいくつかやり方があります。
レスポンシブ対応したテンプレートを利用
まず、一番手っ取り早そうなのがレスポンシブ対応してあるテンプレートの利用です。
無料テンプレート
- WASHI
- nano
- Bit
- カラーミーキット
有料テンプレート
- Discover
- MANY
- PACK
- ICE
- MODE
- MONO
- Panorama
- ワンプレート ホワイト(有料版)
- プレート ウッド(有料版)
有料版の方が当然ながら数が多いですね。
https://help.shop-pro.jp/hc/ja/articles/115004456107-%E3%83%AC%E3%82%B9%E3%83%9D%E3%83%B3%E3%82%B7%E3%83%96%E5%AF%BE%E5%BF%9C%E3%81%97%E3%81%A6%E3%81%84%E3%82%8B%E3%83%86%E3%83%B3%E3%83%97%E3%83%AC%E3%83%BC%E3%83%88%E3%82%92%E6%95%99%E3%81%88%E3%81%A6%E3%81%8F%E3%81%A0%E3%81%95%E3%81%84
※2021年2月1日時点
これらのテンプレートを使えば簡単にかっこいいホームページを作ることが可能です。
ただし、オリジナルのデザインにしたいという時や、細かい部分をいじりたいという時にはカスタマイズが必要なので、カスタマイズしやすいテンプレートを選ぶのがオススメです。
オリジナルデザインのホームページを作る
さて、それではカスタマイズしやすいテンプレートってどれでしょう?
色々な意見があると思いますが、個人的にはウェスト(ホワイト) というスマホ対応されてないテンプレートかなと思います。
[sc_Linkcard url=”https://sample56.shop-pro.jp/”]
Bootstrapを活用して構築することが多く、そうする場合にカラーミーのレスポンシブ対応テンプレートに入っている「colormekit.css」「colormekit-responsive.css」とうまくいかないこともあり、シンプルなPC用テンプレートをベースにカスタマイズしてしまいます。
この方法でレスポンシブにしていくにあたって2つ注意が必要になります。
スマホ対応にあたっての2つの注意点
まずレスポンシブ用にメディアクエリ設定などをしてcssを書いていけば、普通はレスポンシブに対応してしまうんですが、カラーミーではちょっと設定が必要になります。
スマートフォンショップ設定を見直す
カラーミーの管理画面にログインした後、「ショップ作成」→「スマートフォンショップ」→「表示設定」を確認します。

ここでもし「スマートフォン最適化」にマークがついていたら、スマホ専用テンプレートが表示されてしまいますので、PC版表示にマークをつけてください。
レスポンシブ化へはあと1つ確認しておく場所があります。
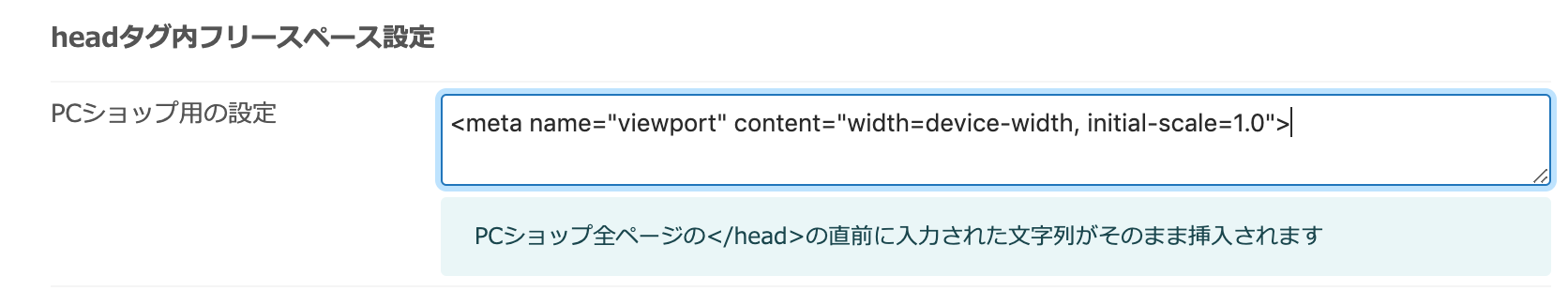
headタグを確認
カラーミーではタグ内を直接編集が出来ませんが、管理画面の「集客」→「検索エンジン対策」で追記が可能ですので、「headタグ内フリースペース設定」→「PCショップ用の設定」にこの記述を忘れないようにしてください。
<meta name="viewport" content="width=device-width, initial-scale=1.0">

以上でレスポンシブ対応の基本設定は完了です。あとは作り込んでいくだけですね!
今回のまとめ
冒頭にも書きましたが、スマホでショッピングされる方の割合が大きくなっているようですので、テンプレートをそのまま利用するしないにしても、しっかりとスマホで購入しやすい環境づくりに努めていきたいですね。
では、また!