
これまでSSLに関する記事をいくつか書いてきましたが、今回はWordPressがマルチサイト化されている場合についてのメモになります。
通常サイトもそうですが、SSLへの対応はいくつか方法があります。最も簡単な方法はさくらサーバーで、無料SSLを設定した後にWordPressプラグインでサイトのSSL化の手順になりますが、今回はWordPressプラグインが利用できない環境だったので、違った方法で対応していきました。
【SSL更新エラー通知】さくらサーバーでの設定をしてみよう!(https://www.one-pixel.net/blog/sakura-server-ssl/)
さくらのレンタルサーバでSSL証明書をさっくり更新[FujiSSL版](https://www.one-pixel.net/blog/fuji-ssl/)
Contents
手順1:コントロールパネルからSSL設定
まずは、さくらサーバーのコントロールパネルから無料SSL(Let’s Encrypt)の設定を行います。設定方法は、さくらさんで解説されていますのでご確認ください。
[sc_Linkcard url=”https://help.sakura.ad.jp/360000223521/”]
手順2:WordPressの設定を変更する
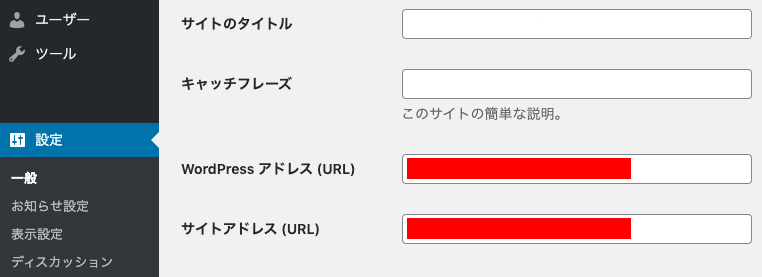
手順1のあとは、WordPressの管理画面の設定からアドレスをSSLにしていけばいいのですが、、

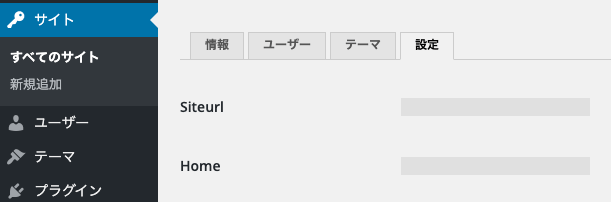
マルチサイトの場合、サイトから編集で設定画面を確認しても、変更できない状態になっています。

functions.phpを編集する
これでは設定ができないので、functions.phpにこちらを追記します。
update_option( 'siteurl', 'https://www.sample.com/' ); update_option( 'home', 'https://www.sample.com/' );
※ドメインの部分はサイトごとに書き換える必要があります。
.htaccessを編集してリダイレクト設定する
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>これでマルチサイトSSL化の対応完了です。
今回のまとめ
最初にも書きましたが、さくらサーバーであればSSL向けのWordPressプラグインもあるので、もっと簡単な方法もあります。
functions.phpに手を加える場合、エラーが出てしまうとホームページ自体が表示されなくなる場合もあるので、しっかりとバックアップをしたうえでやっていただくことを強くおすすめします。
では、また!