
ホームページの冒頭にイメージスライダー。使わないホームページを見ることがないくらい、よく見かけますよね?
jQueryで動くもの、CSSだけで動くものと本当に沢山のスライダーがあります。
WordPressでイメージスライダーを使う場合、こちらも実装に当たって色々な方法がありますが、簡単さで言えばプラグインの活用です。
プラグイン系イメージスライダーでは、これまで簡単な操作でスライダーが出来てしまうし、Flex Slider(http://flexslider.woothemes.com/)が使えてしまうという理由などで、Meta Slider(https://ja.wordpress.org/plugins/ml-slider/)を使うことが多かったです。
そんなMeta Sliderですが、文字表示の表現などにもう少し柔軟性があればなぁとはずっと思っていました。そこで、おすすめしたいのがSmart Slider 3です。実際にSmart Slider 3で何が出来るか設定の方法などを見ていきましょう。
Contents
Smart Slider 3のインストール&有効化
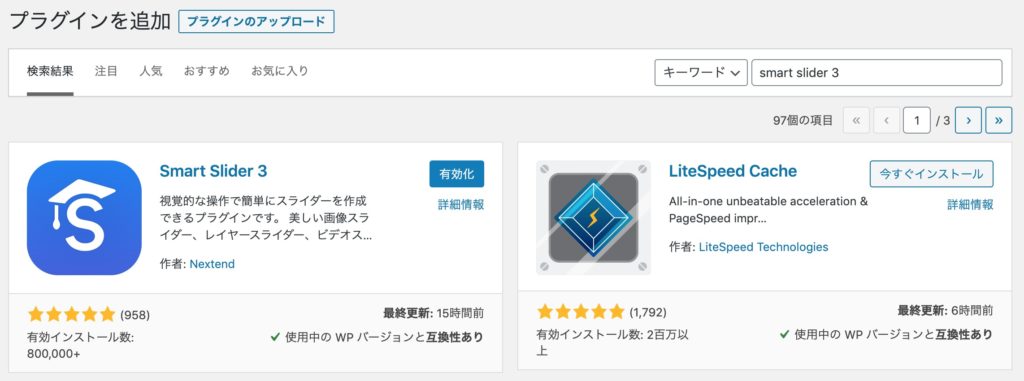
おなじみWordPress管理画面のプラグイン新規追加で、「Smart Slider 3」と検索すると表示されますので、「今すぐインストール」→「有効化」を行なってください。

早速イメージスライダーを作りましょう!
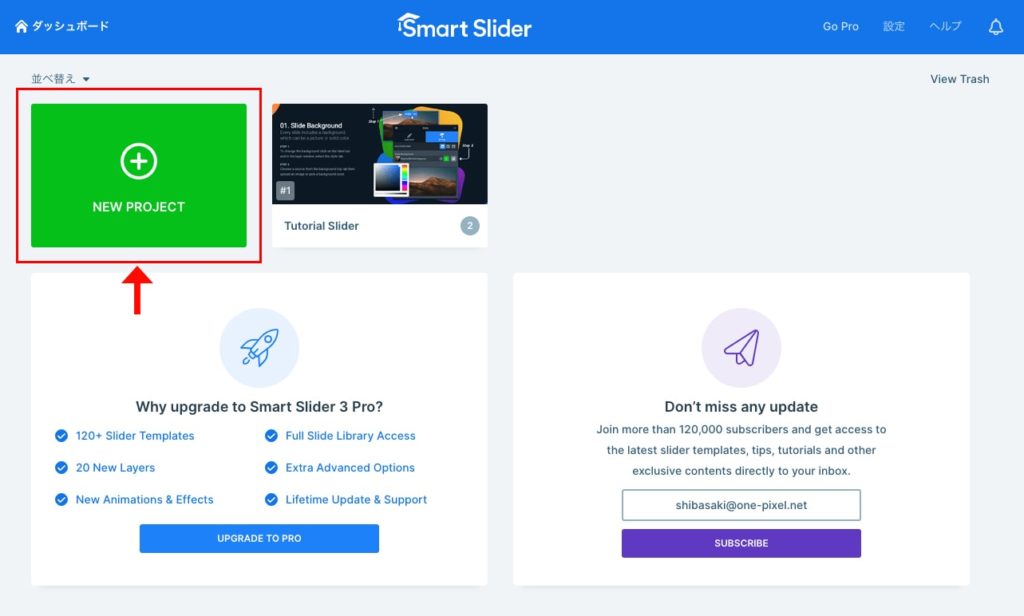
まずは管理画面の左側「Smart Slider」というメニューをクリックして、ダッシュボードを表示しましょう。次に「NEW PROJECT」をクリック。

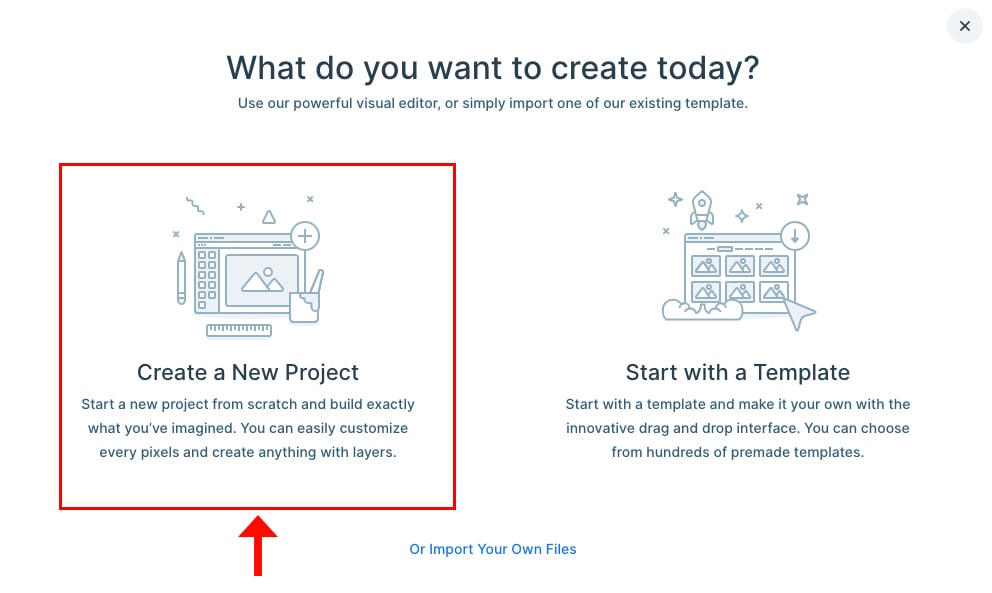
「Create a New Project」をクリック。Start with a Templateで無料・有料テンプレートから作成済みのものから作ることも可能ですが、今回はゼロから作りたいのでこちらは選びません。

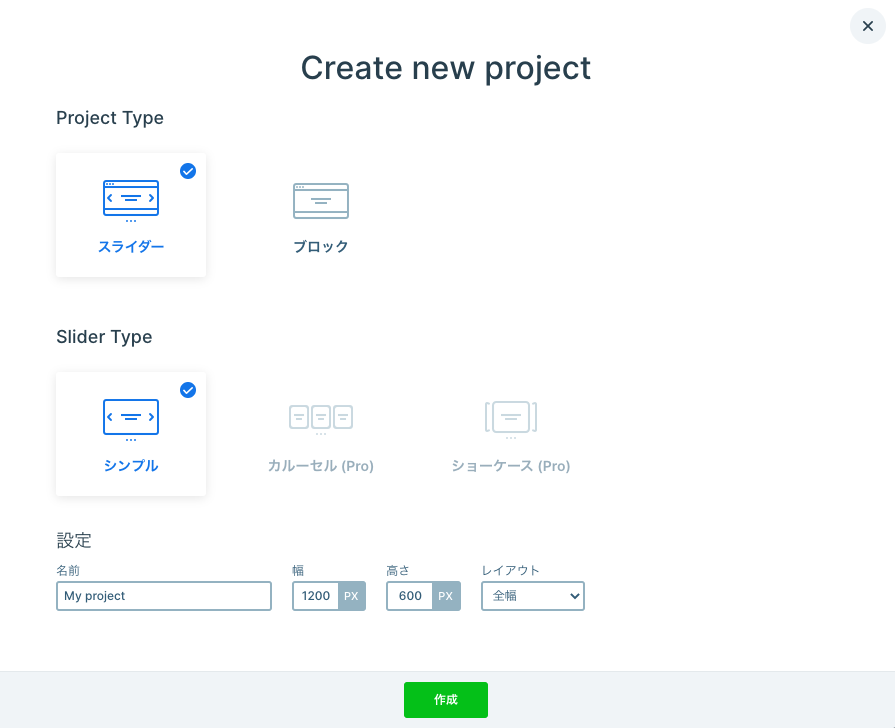
続いて、各種タイプを選択しましょう。

- Project Type
スライダーかブロックを選びます。 - Slider Type
※無料版では「シンプル」のみ選択可 - 設定

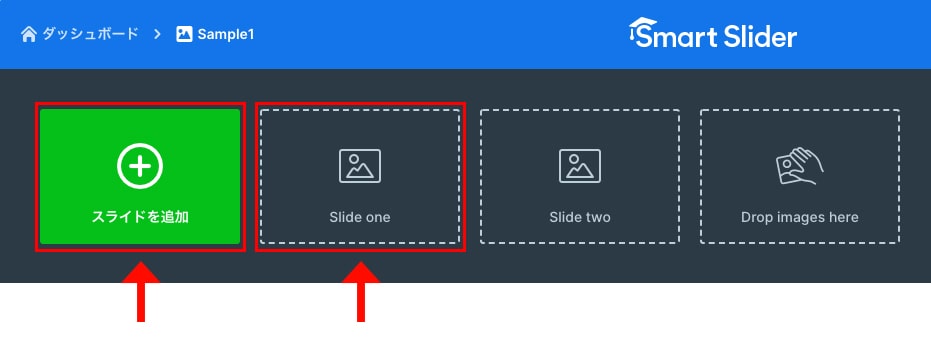
「作成」をクリックすると画像を設定する画面になるので、「スライドを追加※」で画像を追加または、「Slide one」に画像をドラッグドロップでも画像を追加することが出来ます。
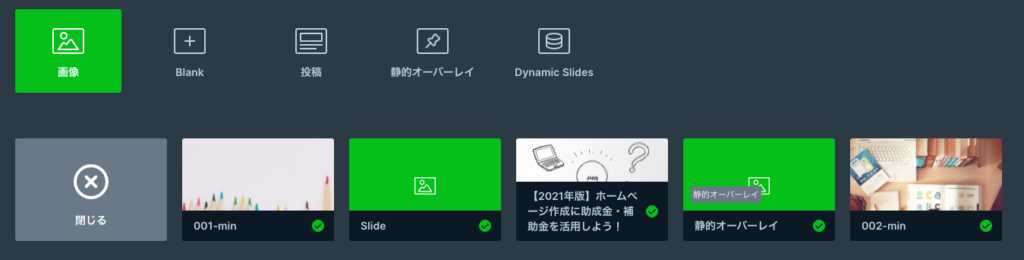
※スライドを追加をクリックすると、画像以外にも色々と追加ができます。色々ありますね。。

一通り入れてみましたが、使うのは「画像」〜「静的オーバーレイ」で主には「画像」のみでも効果的なスライドショーが作成可能です。下のサンプルスライダー(1)では、「画像」2つ・「Blank」1つ・「投稿」1つ・静的オーバーレイ1つの構成で試してみました。
サンプルスライダー(1)Project Type「スライダー」・レイアウト「全幅」で進める場合
- 画像
1枚目の画像には文字を表示しています。 - Blank
※無料版では「シンプル」のみ選択可 - 投稿
- 静的レイヤー
- 画像
シンプルでレスポンシブなスライダーが5分もかからず出来てしまいます!便利ですね。ここまで出来て無料です。
Pro版(有料)だともっと色々出来るようですが、ちょっとしたスライダーなら無料版で十分使えそうですね。
今回のまとめ
今回はWordPressの画像系プラグインSmart Slider 3をご紹介しました。無料版でも今回紹介できた機能は一部なので、テキスト表示にしてももっと細かく調整できたりします。ぜひチュートリアルも見て頂きながら、いじってもらえればと思います。
まずはやってみる!
では、また!