
Contents
そもそもHTMLって?
HTML(HyperText Markup Language、ハイパーテキスト・マークアップ・ランゲージ)は、ホームページ(ウェブサイト)を作成するための言語です。
今はノーコード(HTMLを使わない)でも簡単に作成できる時代になってきましたが、細かい部分を調整したいといった場合には、やはりHTMLの知識が必要です。
そんなHTMLですが昔(20年前くらい)は、メモ帳を使ってパチパチうっていたのを思い出して、1文字違うだけで当然ながら表示されないこともよくありましたね。
いまは色々なエディタがあるので、HTMLをスムーズに書けるようになり、かなり作業効率が上がっています。
今回は、業務はもちろんスクールでも扱っているVSCodeについてお伝えしつつ、その他のテキストエディタも紹介していきます!
VSCodeを使ってみよう
ところで、なんでVSCodeなの?
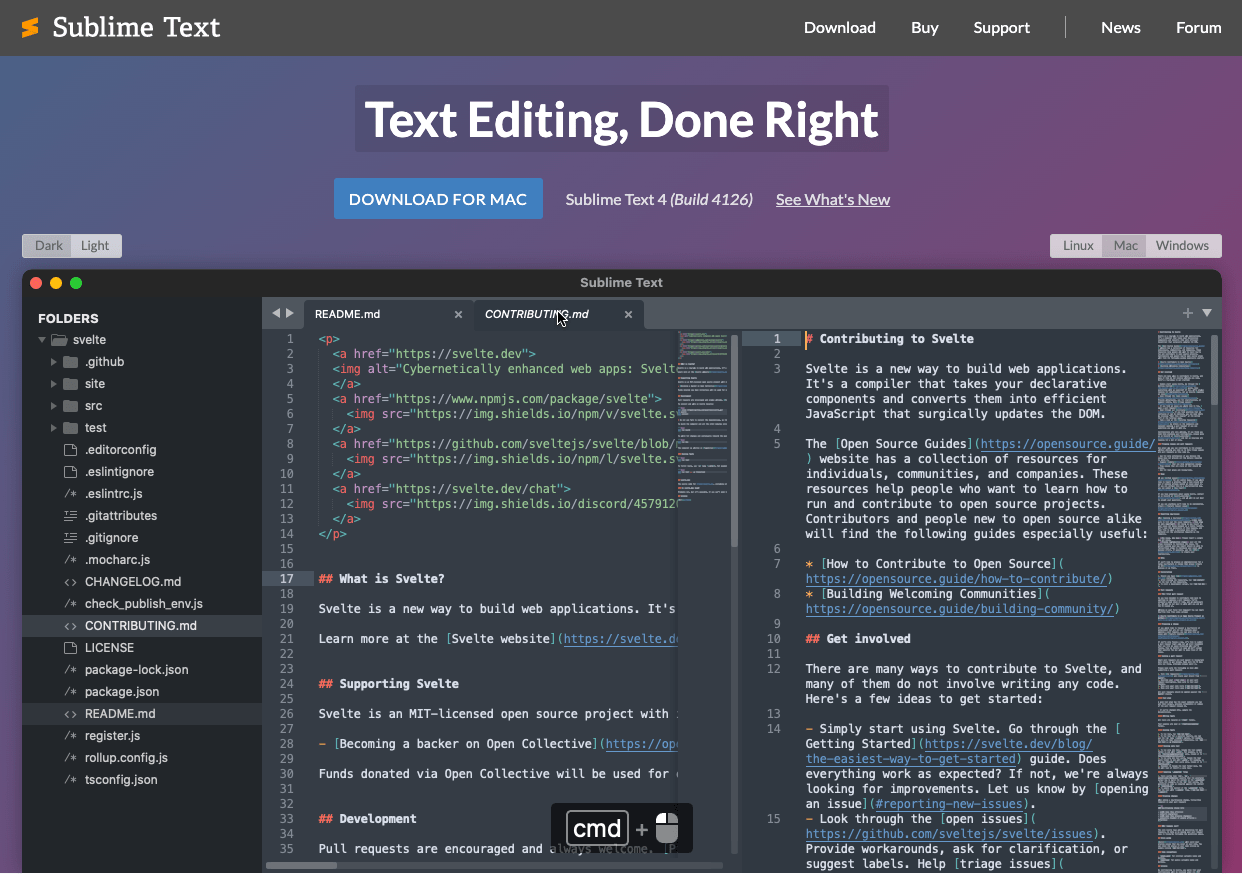
理由は色々とありますが、私は動作の軽さと便利な拡張機能が豊富という点で使っています。よくSublime Textと比較されることもありますが、両方使ってみて自分に合うほうが1番だと思います。
それでは、まずダウンロードとインストールをしていきましょう。
VSCodeをダウンロード・インストール
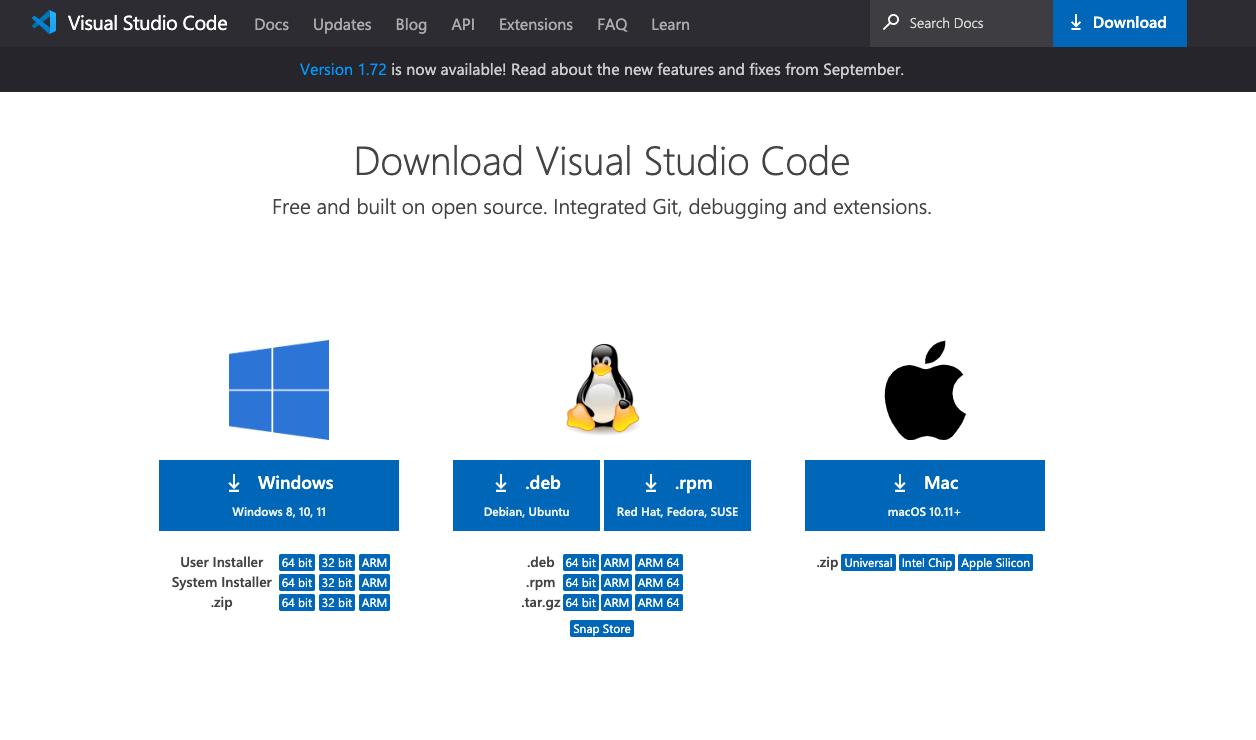
早速こちらのサイトからダウンロードしていきましょう。

Visual Studio Code(ダウンロードページが開きます。)
ダウンロードが済んだら、インストーラー(アイコン)をダブルクリックしてインストールします
VSCodeをインストールしたら最初にやること
日本語化しよう
インストールしたらそのままでも使えますが、日本語化されているほうが分かりやすい部分が多いので、まずは日本語化していきましょう。
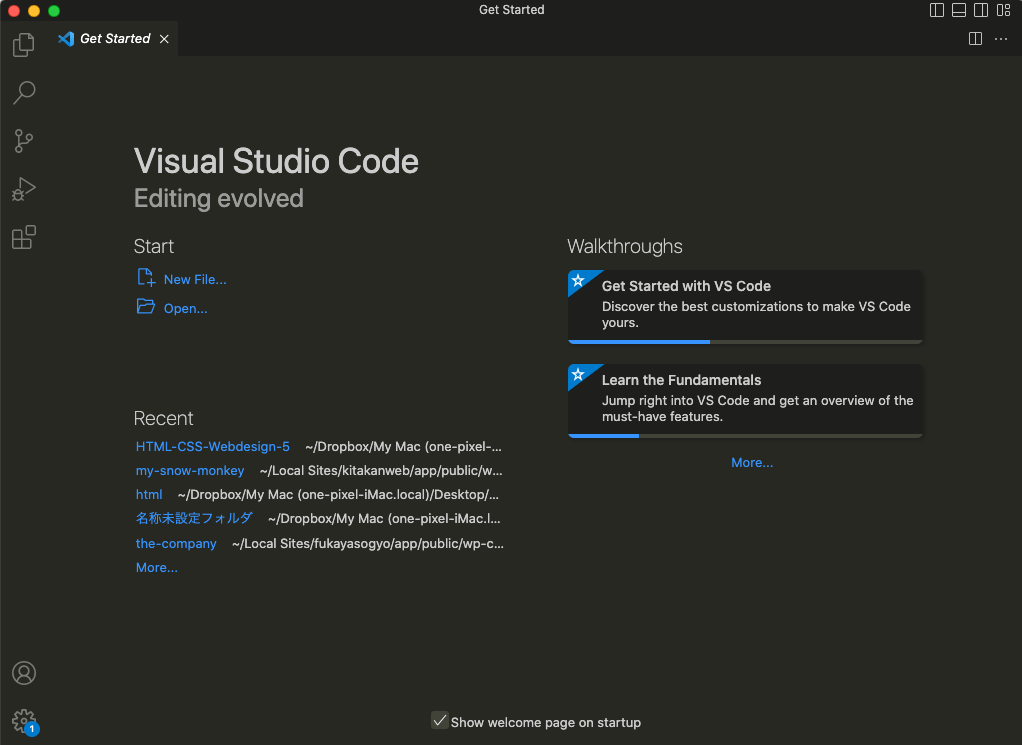
ここでVSCodeの拡張機能を使っていくのですが、起動するとこんな画面になります。

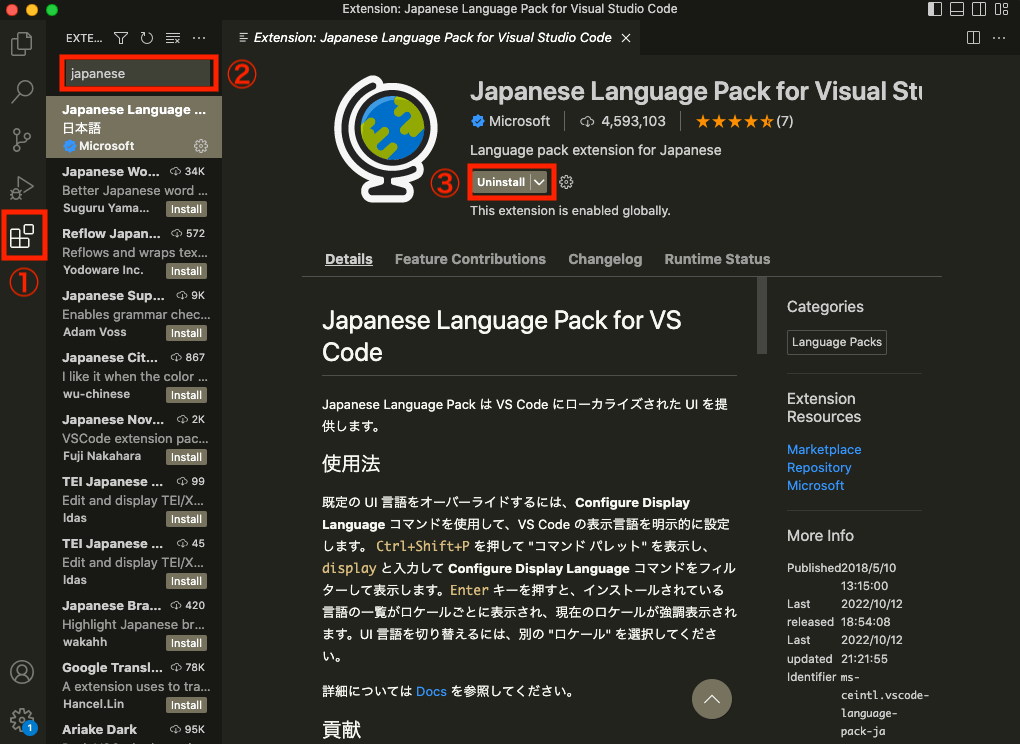
続いて、①をクリックして、②の検索ボックスで「japanese」と入れるとボックスの下に候補が出ますので、今回は1番上の「Japanese Language」を選択します。
選択すると右側の画面が拡張機能の内容に切り替わりますので、③の「install」をクリックで完了です。※私の場合はインストール済みですので、「uninstall」となっています。

これで表示が日本語になるはずですが、ならない場合はVSCodeを再起動してみてください。
VSCodeおすすめな拡張機能
VSCodeには前述のようなものをはじめ、様々な拡張機能があります。その中からHTMLコーディングに役立つものをいくつかピックアップします。
1.Highlight Matching Tag
タグの始まりと終わりを下線をつけたように表示してくれます。
2.HTML CSS Support
読み込んだCSSで定義されているクラス名を補完してくれます。
3.Material Icon Theme
ファイルやフォルダのアイコンを見やすく装飾してくれます。
4.Live Server
HTMLを書いてブラウザで表示確認をしますが、書いたらブラウザで更新ボタンを何度も押すのはちょっと面倒ですよね。こちらの機能は修正した内容がブラウザで自動反映されるので便利ですよ。
他にも様々ありますが、日本語化とひとまず上の4つを入れておくだけでもコーディングがスムーズになります。あとはお好みで拡張機能を試してみてください!
その他のテキストエディタ


Atomというテキストエディタもありましたが、こちらは開発終了となり新たなエディタを開発中のようです。
今回のまとめ
HTMLコーディングはいかにスムーズに書いていけるかが重要になります。メモ帳でゼロから書くのも練習としては非常に良いと思いますが、高機能エディタと拡張機能を使って効率を上げていきましょう。
では、また!